搜索到
9
篇与
的结果
-
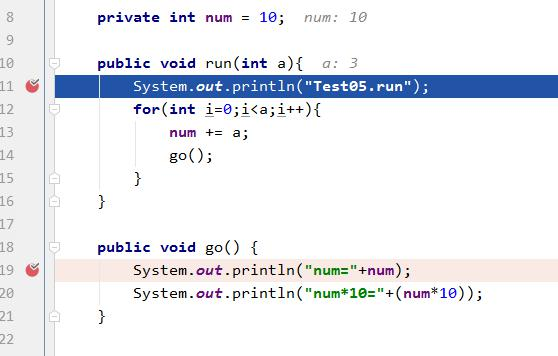
 IDEA 调试功能分享 前言:我上大学那会儿,基本都用的是eclipse或者是myEclipse,直到工作的时候接触到了idea,感觉自己发现了新大陆,再也回不去eclipse了。idea的调试功能也是相当的好用,在这里简单分享一下我的经验知识。进行调试的核心是设置断点,程序运行到短点的时候会暂时挂起,体制运行,就跟我们看视频的暂停一样。断点:breakpoint 1.设置断点2.在断点上单击可取消断点进入调试视图左侧为“浏览帧”:调试器列出断点处,当线程正在运行的方法,每个方法对应一个“栈帧”。最上面是当前断点所处的方法。变量观察区:我们可以通过他,查看变量的值得变化。操作调试区:我们通过上图中的按钮进行调试操作,它们的含义如下:
IDEA 调试功能分享 前言:我上大学那会儿,基本都用的是eclipse或者是myEclipse,直到工作的时候接触到了idea,感觉自己发现了新大陆,再也回不去eclipse了。idea的调试功能也是相当的好用,在这里简单分享一下我的经验知识。进行调试的核心是设置断点,程序运行到短点的时候会暂时挂起,体制运行,就跟我们看视频的暂停一样。断点:breakpoint 1.设置断点2.在断点上单击可取消断点进入调试视图左侧为“浏览帧”:调试器列出断点处,当线程正在运行的方法,每个方法对应一个“栈帧”。最上面是当前断点所处的方法。变量观察区:我们可以通过他,查看变量的值得变化。操作调试区:我们通过上图中的按钮进行调试操作,它们的含义如下: -

-
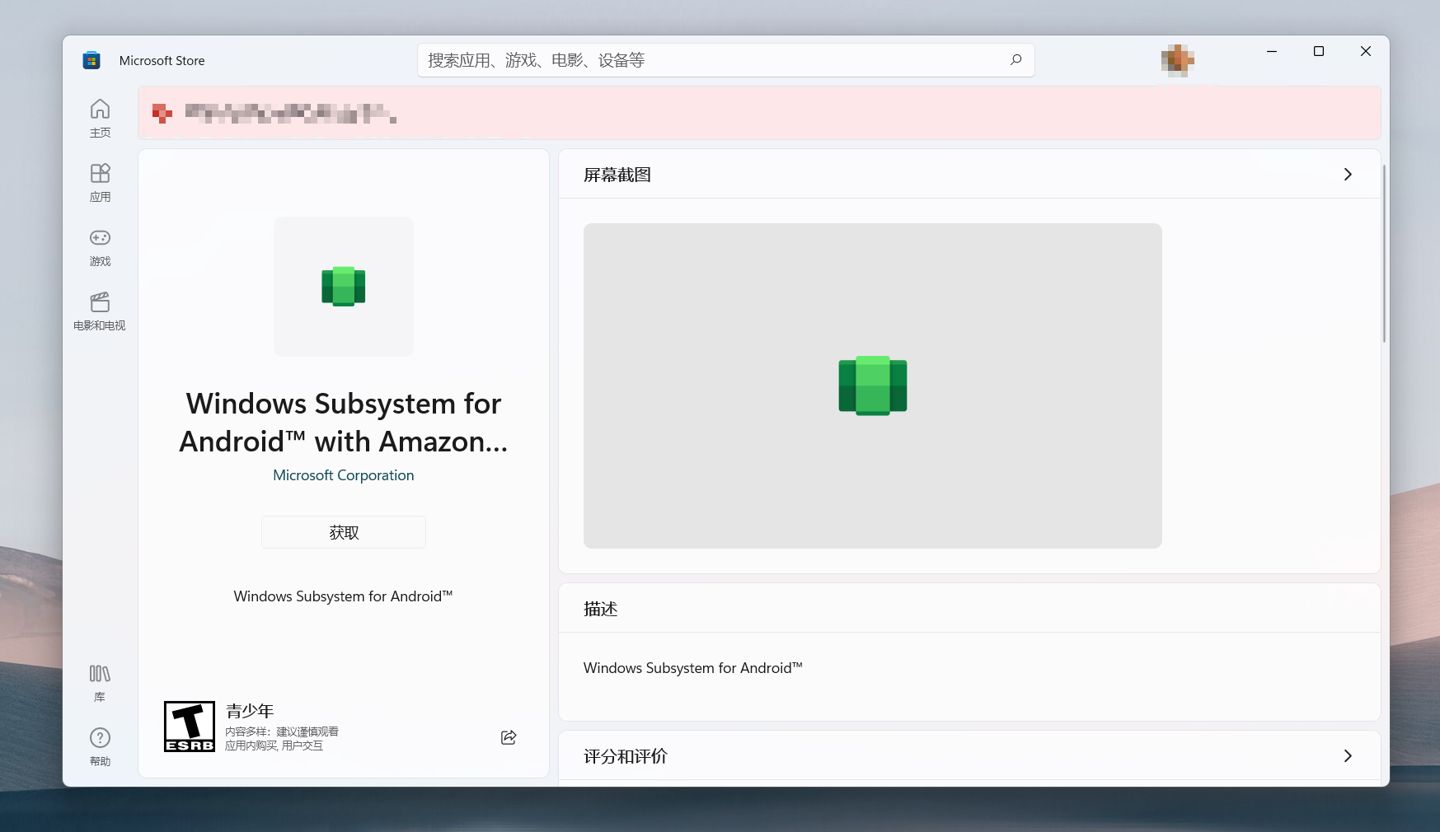
 Windows 11手动安装安卓系统 + 在安卓系统内安装APK 一、Windows 11内置安卓系统在电脑上使用手机APP,过去往往要依赖模拟器;再后来,各家手机厂商推出了「多屏协同」功能。但这些功能归根结底还是在「绕远路」,并没有真正的在系统中像原生应用一样使用安卓APP。直到微软在Windows 11发布会上拿出了「安卓子系统」功能,如今这个功能终于正式上线beta版本,但我们也可以通过自己动手折腾的方式在未推送的电脑上安装,以下是具体的安装步骤: 首先我们需要下载安卓子系统的应用安装包,大小为1.2G。但在国内是无法从微软应用商店直接下载的,大家可以从我的百度网盘下载:{cloud title="安卓子系统的应用安装包" type="bd" url="https://pan.baidu.com/s/1zLDo-5MWE02aeTqNmqFsvQ" password="g5t6"/} 下载好了以后,先不要直接打开安装(会提示失败)。我们先右键Windows 11的开始菜单键,选择「Windows中端(管理员)」,打开Windows PowerShell界面。在打开的界面中,我们需要输入:set-location -path + 你下载文件的实际位置指令,注意path后有一个空格。然后在这一指令后输入我们下载安装包的文件目录,再回车,即可将PowersShell的路径切换过去。 切换路径成功后,PoweShell界面内的文字就会改成「PS +(安装文件路径)」,这时我们只要 管理员模式下 直接输入:add-Appxpackage "MicrosoftCorporationII.WindowsSubsystemForAndroid_1.7.32815.0_neutral___8wekyb3d8bbwe.Msixbundle"就能够直接越过验证安装安卓子系统了。 在安装完成后,开始菜单就会出现「Windows Subsystem for Android™」的APP,此时安装就已经成功。需要注意的是,使用安卓子系统还需要在主板BIOS中启动CPU的虚拟化功能,英特尔和AMD的CPU各有不同的开启方法,建议大家根据自己的主板型号上网搜索具体的步骤。二、在安卓子系统中安装APK方法1.打开 WSA 设置中的开发人员模式2.下载 ADB 工具{cloud title="ADB工具下载" type="bd" url="https://pan.baidu.com/s/1Xp3EDTc_5MlVtNGScVlx8A" password="i8tb"/}3.解压ADB,在解压后的目录右键选择 在Windows终端中打开 4.输入指令连接到我们的以实际was设置中显示的端口为准,cmd是adb,用powershell是"./adb")adb connect 127.0.0.1:585265.下载要安装的apk,如果是从我分享出来的链接下载的话已经包含了酷安市场(Cool.apk)6.请按照实际apk所在位置输入,例如安装酷安市场adb install Cool.apk7.在开始菜单可以看到新安装的安卓应用
Windows 11手动安装安卓系统 + 在安卓系统内安装APK 一、Windows 11内置安卓系统在电脑上使用手机APP,过去往往要依赖模拟器;再后来,各家手机厂商推出了「多屏协同」功能。但这些功能归根结底还是在「绕远路」,并没有真正的在系统中像原生应用一样使用安卓APP。直到微软在Windows 11发布会上拿出了「安卓子系统」功能,如今这个功能终于正式上线beta版本,但我们也可以通过自己动手折腾的方式在未推送的电脑上安装,以下是具体的安装步骤: 首先我们需要下载安卓子系统的应用安装包,大小为1.2G。但在国内是无法从微软应用商店直接下载的,大家可以从我的百度网盘下载:{cloud title="安卓子系统的应用安装包" type="bd" url="https://pan.baidu.com/s/1zLDo-5MWE02aeTqNmqFsvQ" password="g5t6"/} 下载好了以后,先不要直接打开安装(会提示失败)。我们先右键Windows 11的开始菜单键,选择「Windows中端(管理员)」,打开Windows PowerShell界面。在打开的界面中,我们需要输入:set-location -path + 你下载文件的实际位置指令,注意path后有一个空格。然后在这一指令后输入我们下载安装包的文件目录,再回车,即可将PowersShell的路径切换过去。 切换路径成功后,PoweShell界面内的文字就会改成「PS +(安装文件路径)」,这时我们只要 管理员模式下 直接输入:add-Appxpackage "MicrosoftCorporationII.WindowsSubsystemForAndroid_1.7.32815.0_neutral___8wekyb3d8bbwe.Msixbundle"就能够直接越过验证安装安卓子系统了。 在安装完成后,开始菜单就会出现「Windows Subsystem for Android™」的APP,此时安装就已经成功。需要注意的是,使用安卓子系统还需要在主板BIOS中启动CPU的虚拟化功能,英特尔和AMD的CPU各有不同的开启方法,建议大家根据自己的主板型号上网搜索具体的步骤。二、在安卓子系统中安装APK方法1.打开 WSA 设置中的开发人员模式2.下载 ADB 工具{cloud title="ADB工具下载" type="bd" url="https://pan.baidu.com/s/1Xp3EDTc_5MlVtNGScVlx8A" password="i8tb"/}3.解压ADB,在解压后的目录右键选择 在Windows终端中打开 4.输入指令连接到我们的以实际was设置中显示的端口为准,cmd是adb,用powershell是"./adb")adb connect 127.0.0.1:585265.下载要安装的apk,如果是从我分享出来的链接下载的话已经包含了酷安市场(Cool.apk)6.请按照实际apk所在位置输入,例如安装酷安市场adb install Cool.apk7.在开始菜单可以看到新安装的安卓应用 -
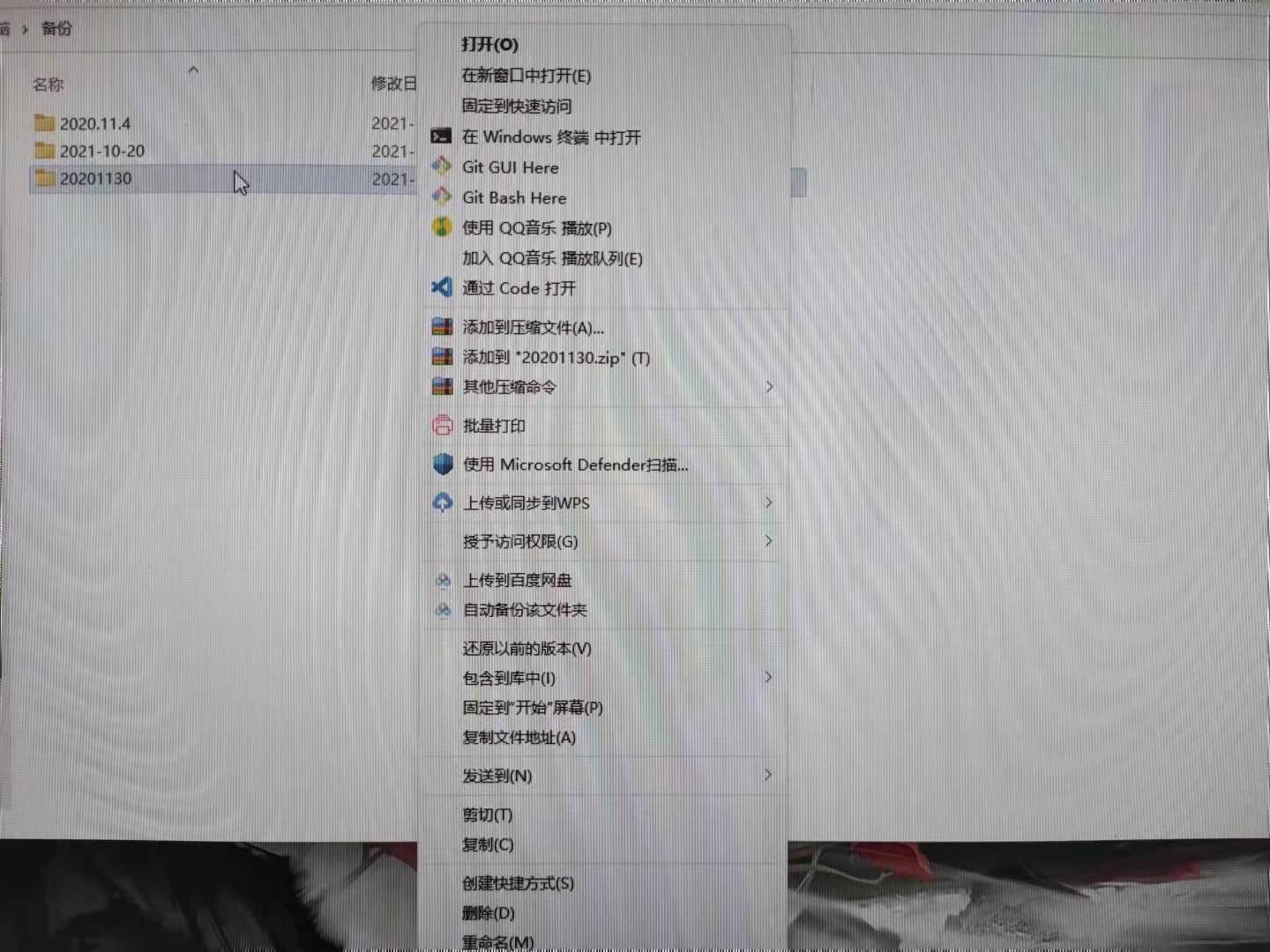
 把Windows 11恢复成Windows 10中右键菜单的外观(修改注册表实现) {card-default label="实现方案" width=""}1.按Windows + R键激活“运行”对话框。2.键入regedit并按Enter键,启动注册表编辑器。3.导航到HKEY_CURRENT_USER\Software\Classes\CLSID4.单击编辑>新建>项,创建一个名为{86ca1aa0-34aa-4e8b-a509-50c905bae2a2}的新建项。5.选择新建立的项,单击编辑>新建>项,并创建一个名为InprocServer32的新建项。6.选择新创建的项,然后双击右侧窗格中的默认条目。7.不要输入任何内容,但按Enter(你应该注意到数据列从(未设置值)变为空白)。8.要么重新启动计算机,要么重新启动explorer.exe进程。{/card-default}效果图:
把Windows 11恢复成Windows 10中右键菜单的外观(修改注册表实现) {card-default label="实现方案" width=""}1.按Windows + R键激活“运行”对话框。2.键入regedit并按Enter键,启动注册表编辑器。3.导航到HKEY_CURRENT_USER\Software\Classes\CLSID4.单击编辑>新建>项,创建一个名为{86ca1aa0-34aa-4e8b-a509-50c905bae2a2}的新建项。5.选择新建立的项,单击编辑>新建>项,并创建一个名为InprocServer32的新建项。6.选择新创建的项,然后双击右侧窗格中的默认条目。7.不要输入任何内容,但按Enter(你应该注意到数据列从(未设置值)变为空白)。8.要么重新启动计算机,要么重新启动explorer.exe进程。{/card-default}效果图: -
 弹窗复制提示、文章自带版权说明 一、弹窗提示Javascript 代码实现将代码添加到 html 中即可,比如添加到模板的 footer.php、header.php。<script type="text/javascript"> document.body.oncopy=function(){alert('复制成功!本站文章皆为原创,未经允许禁止转载或抄袭,若要转载请务必保留原文链接谢谢合作!');} </script> 二、添加文章版权说明复制文章内容后不会有任何提示,但是粘贴时会自动把文章链接加到复制的内容后面。这段js代码我是放在post.php的文章内页php<script type="text/javascript"> function addLink() { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var pagelink = " 来自: <a href='"+document.location.href+"'>"+document.location.href+"</a>"; var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } document.oncopy = addLink; </script>
弹窗复制提示、文章自带版权说明 一、弹窗提示Javascript 代码实现将代码添加到 html 中即可,比如添加到模板的 footer.php、header.php。<script type="text/javascript"> document.body.oncopy=function(){alert('复制成功!本站文章皆为原创,未经允许禁止转载或抄袭,若要转载请务必保留原文链接谢谢合作!');} </script> 二、添加文章版权说明复制文章内容后不会有任何提示,但是粘贴时会自动把文章链接加到复制的内容后面。这段js代码我是放在post.php的文章内页php<script type="text/javascript"> function addLink() { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var pagelink = " 来自: <a href='"+document.location.href+"'>"+document.location.href+"</a>"; var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } document.oncopy = addLink; </script> -
 Typecho网站底部添加页面打开时间、在线人数 1.在functions.php添加以下内容//在线人数 function online_users() { $filename='online.txt'; //数据文件 $cookiename='Nanlon_OnLineCount'; //Cookie名称 $onlinetime=30; //在线有效时间 $online=file($filename); $nowtime=$_SERVER['REQUEST_TIME']; $nowonline=array(); foreach($online as $line){ $row=explode('|',$line); $sesstime=trim($row[1]); if(($nowtime - $sesstime)<=$onlinetime){ $nowonline[$row[0]]=$sesstime; } } if(isset($_COOKIE[$cookiename])){ $uid=$_COOKIE[$cookiename]; }else{ $vid=0; do{ $vid++; $uid='U'.$vid; }while(array_key_exists($uid,$nowonline)); setcookie($cookiename,$uid); } $nowonline[$uid]=$nowtime; $total_online=count($nowonline); if($fp=@fopen($filename,'w')){ if(flock($fp,LOCK_EX)){ rewind($fp); foreach($nowonline as $fuid=>$ftime){ $fline=$fuid.'|'.$ftime."\n"; @fputs($fp,$fline); } flock($fp,LOCK_UN); fclose($fp); } } echo "$total_online"; } /** * 加载时间 以下为添加内容 * @return bool */ function timer_start() { global $timestart; $mtime = explode( ' ', microtime() ); $timestart = $mtime[1] + $mtime[0]; return true; } timer_start(); function timer_stop( $display = 0, $precision = 3) { global $timestart, $timeend; $mtime = explode( ' ', microtime() ); $timeend = $mtime[1] + $mtime[0]; $timetotal = number_format( $timeend - $timestart, $precision ); $r = $timetotal < 1 ? $timetotal * 1000 . " ms" : $timetotal . " s"; if ( $display ) { echo $r; } return $r; } 2.在footer.php添加以下内容 <span>加载耗时:<?php echo timer_stop();?></span> <span>在线人数: <?php echo online_users() ?>人</span>3.效果如下
Typecho网站底部添加页面打开时间、在线人数 1.在functions.php添加以下内容//在线人数 function online_users() { $filename='online.txt'; //数据文件 $cookiename='Nanlon_OnLineCount'; //Cookie名称 $onlinetime=30; //在线有效时间 $online=file($filename); $nowtime=$_SERVER['REQUEST_TIME']; $nowonline=array(); foreach($online as $line){ $row=explode('|',$line); $sesstime=trim($row[1]); if(($nowtime - $sesstime)<=$onlinetime){ $nowonline[$row[0]]=$sesstime; } } if(isset($_COOKIE[$cookiename])){ $uid=$_COOKIE[$cookiename]; }else{ $vid=0; do{ $vid++; $uid='U'.$vid; }while(array_key_exists($uid,$nowonline)); setcookie($cookiename,$uid); } $nowonline[$uid]=$nowtime; $total_online=count($nowonline); if($fp=@fopen($filename,'w')){ if(flock($fp,LOCK_EX)){ rewind($fp); foreach($nowonline as $fuid=>$ftime){ $fline=$fuid.'|'.$ftime."\n"; @fputs($fp,$fline); } flock($fp,LOCK_UN); fclose($fp); } } echo "$total_online"; } /** * 加载时间 以下为添加内容 * @return bool */ function timer_start() { global $timestart; $mtime = explode( ' ', microtime() ); $timestart = $mtime[1] + $mtime[0]; return true; } timer_start(); function timer_stop( $display = 0, $precision = 3) { global $timestart, $timeend; $mtime = explode( ' ', microtime() ); $timeend = $mtime[1] + $mtime[0]; $timetotal = number_format( $timeend - $timestart, $precision ); $r = $timetotal < 1 ? $timetotal * 1000 . " ms" : $timetotal . " s"; if ( $display ) { echo $r; } return $r; } 2.在footer.php添加以下内容 <span>加载耗时:<?php echo timer_stop();?></span> <span>在线人数: <?php echo online_users() ?>人</span>3.效果如下 -
 通过CSS代码实现网站变成灰色的方法 一、通过对css文件添加代码来实现对调用的css文件里添加一下css代码,可以实现网页变黑白,也就是网站变灰。方法1html { filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%); }方法2html { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); _filter:none; }二、在网页的标签内加入以下代码如果你不想改动CSS文件,你可以通过在网页头部中的标签内部加入内联CSS代码的形式实现网站网页变灰<style type="text/css"> html { filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);} </style>三、修改标签加入内联样式如里上面的两种方式都不喜欢,可以通过修改标签,以加入内联样式的方法,达到网页变灰的效果<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);">四、最终我采用的代码body *{ -webkit-filter: grayscale(100%); /* webkit */ -moz-filter: grayscale(100%); /*firefox*/ -ms-filter: grayscale(100%); /*ie9*/ -o-filter: grayscale(100%); /*opera*/ filter: grayscale(100%); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); filter:gray; /*ie9- */ }以上几种方法,都是通过CSS的滤镜来控制页面的显示而已,唯一不同的就CSS代码调用的方式,根据实际的需要选择添加到代码中。
通过CSS代码实现网站变成灰色的方法 一、通过对css文件添加代码来实现对调用的css文件里添加一下css代码,可以实现网页变黑白,也就是网站变灰。方法1html { filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%); }方法2html { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); _filter:none; }二、在网页的标签内加入以下代码如果你不想改动CSS文件,你可以通过在网页头部中的标签内部加入内联CSS代码的形式实现网站网页变灰<style type="text/css"> html { filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);} </style>三、修改标签加入内联样式如里上面的两种方式都不喜欢,可以通过修改标签,以加入内联样式的方法,达到网页变灰的效果<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);">四、最终我采用的代码body *{ -webkit-filter: grayscale(100%); /* webkit */ -moz-filter: grayscale(100%); /*firefox*/ -ms-filter: grayscale(100%); /*ie9*/ -o-filter: grayscale(100%); /*opera*/ filter: grayscale(100%); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); filter:gray; /*ie9- */ }以上几种方法,都是通过CSS的滤镜来控制页面的显示而已,唯一不同的就CSS代码调用的方式,根据实际的需要选择添加到代码中。 -
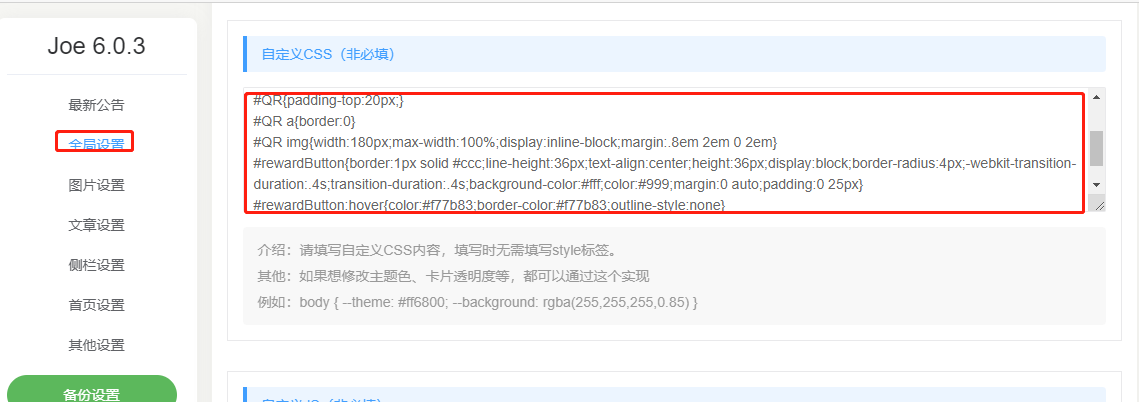
 给Typecho文章页添加一个赞赏功能 1.添加JS代码在post.php 文件类的 <?php $this->need('public/article.php'); ?> 这一行下面添加以下代码:<div style="padding: 10px 0; margin: 20px auto; width: 100%; font-size:16px; text-align: center;"> <button id="rewardButton" disable="enable" onclick="var qr = document.getElementById('QR'); if (qr.style.display === 'none') {qr.style.display='block';} else {qr.style.display='none'}"> <span>打赏</span> </button> <div id="QR" style="display: none;"> <div id="wechat" style="display: inline-block"> <a class="fancybox" rel="group"><img id="wechat_qr" src="https://oss.bdysoft.com/zhifbaodashang.png" alt="WeChat Pay"></a> <p> 微信打赏 </p> </div> <div id="alipay" style="display: inline-block"> <a class="fancybox" rel="group"><img id="alipay_qr" src="https://oss.bdysoft.com/zhifubaodashangma.png" alt="Alipay"></a> <p> 支付宝打赏 </p> </div> </div> </div>2.添加CSS代码在管理后台-> 全局设置-> 自定义CSS(非必填) 里面添加以下CSS代码#QR{padding-top:20px;} #QR a{border:0} #QR img{width:180px;max-width:100%;display:inline-block;margin:.8em 2em 0 2em} #rewardButton{border:1px solid #ccc;line-height:36px;text-align:center;height:36px;display:block;border-radius:4px;-webkit-transition-duration:.4s;transition-duration:.4s;background-color:#fff;color:#999;margin:0 auto;padding:0 25px} #rewardButton:hover{color:#f77b83;border-color:#f77b83;outline-style:none} #rewardButton{background-color: #f05050;color: white;border-radius: 50px;cursor: pointer;}
给Typecho文章页添加一个赞赏功能 1.添加JS代码在post.php 文件类的 <?php $this->need('public/article.php'); ?> 这一行下面添加以下代码:<div style="padding: 10px 0; margin: 20px auto; width: 100%; font-size:16px; text-align: center;"> <button id="rewardButton" disable="enable" onclick="var qr = document.getElementById('QR'); if (qr.style.display === 'none') {qr.style.display='block';} else {qr.style.display='none'}"> <span>打赏</span> </button> <div id="QR" style="display: none;"> <div id="wechat" style="display: inline-block"> <a class="fancybox" rel="group"><img id="wechat_qr" src="https://oss.bdysoft.com/zhifbaodashang.png" alt="WeChat Pay"></a> <p> 微信打赏 </p> </div> <div id="alipay" style="display: inline-block"> <a class="fancybox" rel="group"><img id="alipay_qr" src="https://oss.bdysoft.com/zhifubaodashangma.png" alt="Alipay"></a> <p> 支付宝打赏 </p> </div> </div> </div>2.添加CSS代码在管理后台-> 全局设置-> 自定义CSS(非必填) 里面添加以下CSS代码#QR{padding-top:20px;} #QR a{border:0} #QR img{width:180px;max-width:100%;display:inline-block;margin:.8em 2em 0 2em} #rewardButton{border:1px solid #ccc;line-height:36px;text-align:center;height:36px;display:block;border-radius:4px;-webkit-transition-duration:.4s;transition-duration:.4s;background-color:#fff;color:#999;margin:0 auto;padding:0 25px} #rewardButton:hover{color:#f77b83;border-color:#f77b83;outline-style:none} #rewardButton{background-color: #f05050;color: white;border-radius: 50px;cursor: pointer;} -