1.添加JS代码
在post.php 文件类的 <?php $this->need('public/article.php'); ?> 这一行下面添加以下代码:
<div style="padding: 10px 0; margin: 20px auto; width: 100%; font-size:16px; text-align: center;">
<button id="rewardButton" disable="enable" onclick="var qr = document.getElementById('QR'); if (qr.style.display === 'none') {qr.style.display='block';} else {qr.style.display='none'}">
<span>打赏</span>
</button>
<div id="QR" style="display: none;">
<div id="wechat" style="display: inline-block">
<a class="fancybox" rel="group"><img id="wechat_qr" src="https://oss.bdysoft.com/zhifbaodashang.png" alt="WeChat Pay"></a>
<p>
微信打赏
</p>
</div>
<div id="alipay" style="display: inline-block">
<a class="fancybox" rel="group"><img id="alipay_qr" src="https://oss.bdysoft.com/zhifubaodashangma.png" alt="Alipay"></a>
<p>
支付宝打赏
</p>
</div>
</div>
</div>
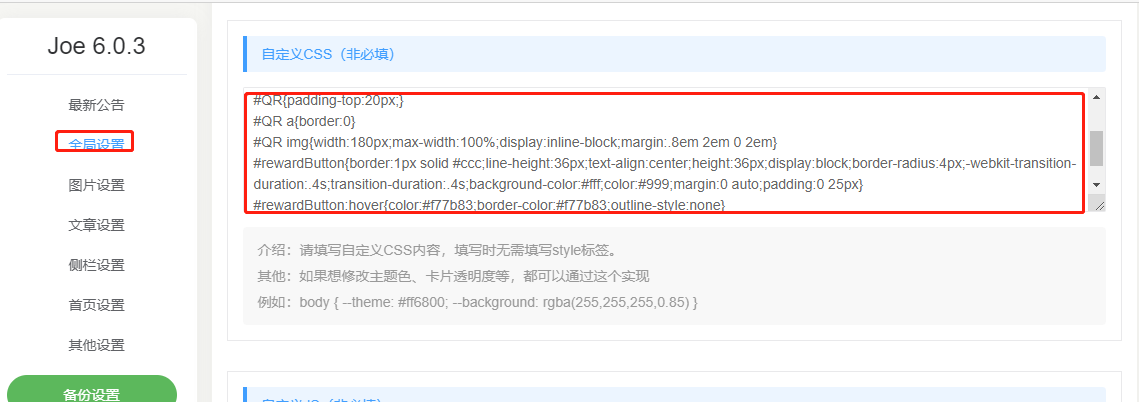
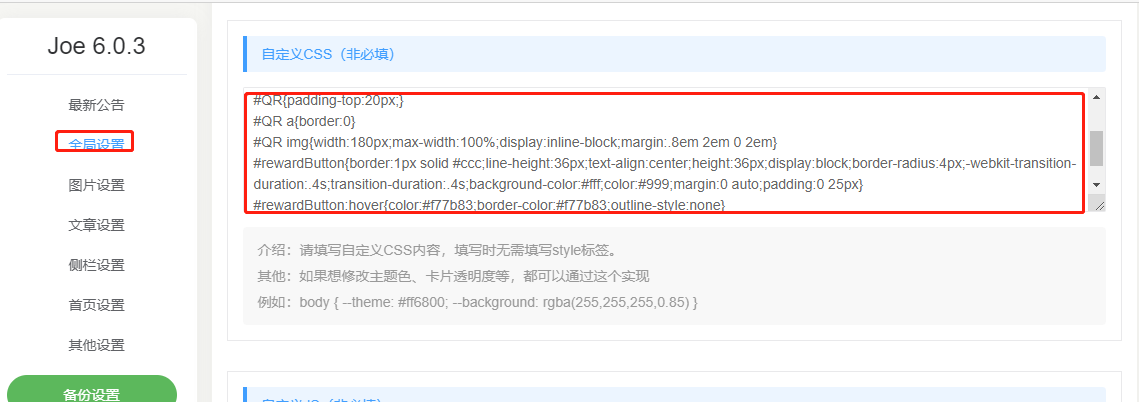
2.添加CSS代码
在管理后台-> 全局设置-> 自定义CSS(非必填) 里面添加以下CSS代码

#QR{padding-top:20px;}
#QR a{border:0}
#QR img{width:180px;max-width:100%;display:inline-block;margin:.8em 2em 0 2em}
#rewardButton{border:1px solid #ccc;line-height:36px;text-align:center;height:36px;display:block;border-radius:4px;-webkit-transition-duration:.4s;transition-duration:.4s;background-color:#fff;color:#999;margin:0 auto;padding:0 25px}
#rewardButton:hover{color:#f77b83;border-color:#f77b83;outline-style:none}
#rewardButton{background-color: #f05050;color: white;border-radius: 50px;cursor: pointer;}



评论